Adding & Managing Menu Links
When you add pages to your website, you’ll need to link to them somewhere for people to find them. You can place a link to the page anywhere within the text of another page or post, but you may want to add the link as part of your Menu Navigation. This page explains some of the basics for adding pages, posts, post categories and custom links to your navigation menu.
Link Names and Item Spacing
Navigation links should be as short as possible, especially if you are going to add new top level links to your menu. For example, instead of “Contact Us”, try just “Contact” or instead of “Our Staff”, use just “Staff”. Extra characters and spaces take up valuable screen real estate! See the section below about Navigation Lables for more information.
You may also find that you need to adjust the spacing between link names slightly, if your menu begins to get a bit too long. Use caution and make only slight adjustments. You don’t want to make it difficult for visitors to read and navigate your menu.
To adjust menu spacing, do the following:
- From your Dashboard, navigate to Appearance > Customize
- Select Header form the menu
- Select Nav Layout from the Header menu
- Under Nav Item Spacing, move the slider to the left to decrease the spacing, or to the right to increase the spacing between items. Your live Preview will show you how your adjustments affect your nav layout
- Click the Publish button to save your changes.
Adding Items to a Menu
You can add different link types into your menu, including individual Pages or Posts, Post Categories, Event Categories, Ensemble Categories, Staff Templates and even Event Venues and Organizers, Media Categories, Tags and more.
To add any item to your Menu, do the following:
- From your Dashboard, navigate to Appearance > Menus
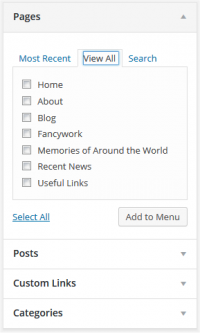
- Click on any link from the menu on the left, such as Pages, Posts, Events, etc. to open the selection options
- Select the View All link to bring up a list of all the currently published content within your selection (All Pages, All Posts, All Ensembles, etc.) You can also Search for an item by name, even if you only remember part of it
- Select the Pages, Posts or Categories that you want to add by clicking the checkbox next to each title
- Click the Add to Menu button
- Your selected links will be be placed at the bottom of the Menu Structure
- Hover over each new link, then click and drag your link up into the order that you prefer
- Indent the item slightly to the right, to make it a sub-item of a main link (a Multi-Level Menu item). Indent it more to make it a sub-item of a sub-item (see below for more information)
- Click the Save Menu button once you’ve added all the menu items you want
- Exit the Customizer when you are finished
Your menu has now been saved.
Note: The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Tags are hidden by default. If you do not see a category or page type option, look in your Screen Options to make sure the item is checked to be available in your selection menu.
Deleting a Menu Item
- Locate the menu item that you want to remove in the menu editor window
- Click on the arrow icon in the top right-hand corner of the menu item/box to expand it.
- Click on the Remove link. The menu item/box will be immediately removed.
- Click the Save Menu button to save your changes.
Customizing Menu Items
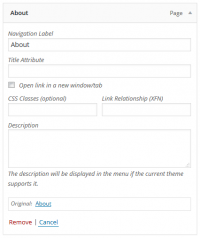
Navigation Label
This field specifies the title of the item on your menu. This is what your visitors will see when they visit your website.
By default, your page name will be used for the Navigation Label. Quite often, this title is too long to fit in your menu, and will cause your menu to wrap to multiple lines. Use this option to choose a shorter name for your link.
Original
A link to the original source of the menu item (e.g. a link to view the post or page).
The following items are hidden by default. Use Screen Options to show the required fields.
Title Attribute
This field specifies the Alternative (‘Alt’) text for the menu item. This text will be displayed when a user’s mouse hovers over a menu item.
Link Target
Select “Same window or tab” or “New window or tab” from the pulldown.
CSS Classes
Optional CSS Classes for this menu item
Link Relationship (XFN)
Allows for the generation of XFN attributes automatically so you can show how you are related to the authors/owners of site to which you are linking. See Link Relationship for details.
Description
Description for this link. The description will be displayed in the menu if the current theme supports it.
- Click on the arrow in the top right-hand corner of the menu item to expand it.
- Enter the values for the required fields that you want to assign to the item.
- Click the Save Menu button to save your changes.
Creating Multi-level Menus
When planning the structure of your menu, it helps to think of each menu item as a heading in a formal report document. In a formal report, main section headings (Level 1 headings) are the nearest to the left of the page; sub-section headings (Level 2 headings) are indented slightly further to the right; any other subordinate headings (Level 3, 4, etc) within the same section are indented even further to the right.
The WordPress menu editor allows you to create multi-level menus using a simple drag and drop interface. Drag menu items up or down to change their order of appearance in the menu. Drag menu items left or right in order to create sub-levels within your menu.
To make one menu item a subordinate of another, you need to position the ‘child’ underneath its ‘parent’ and then drag it slightly to the right.
- Position the mouse over the ‘child’ menu item.
- While holding the (left) mouse button, drag it to the right.
- Release the mouse button.
- Repeat these steps for each sub-menu item.
- Click the Save Menu button in the Menu Editor to save your changes.