Content Modules
For complete information about using Beaver Builder and addon Content Modules, consult the following resources:
The Page Builder Content Modules are a library of interactive, creative, decorative, informative, useful and powerful elements that you can drag and drop into your web pages.
Cadenza has bundled several of the best, most varied addon Content Modules together to give you an extensive toolset to choose from.
Choose the Content Modules you want to use, then drag and drop them into your page using the Page Builder option for editing your pages and posts. Each Module has unique settings, but most have similar Advanced Settings for adjusting some default values like padding and margins.
When getting started using Content Modules, its a good idea to create a test page for experimenting with the different modules and their options so that you get more familiar with using and configuring them.
Content Module Examples
Below are a sampling of the Content Modules that you can select to use.
* Some Content Module effects are activated by the hover state, a behavior that doesn't exist on touch screens. Some Content Modules replace this behavior with a single click, while others, like buttons and links, ignore this behavior completely, since clicking (or touching) is necessary to navigate to the linked destination.
Headings
Use different style headings throughout your site, especially on special pages for announcements or events. Add creative effects to engage your visitors and make content stand out!
Regular Headings
Dual Color Headings
Cool Animated Headings
Fancy Headings
This is
Headlines can
Change
CLIPPED TO AN IMAGE
GRADIENT ANIMATION
Buttons
Add buttons as links to other content, to send forms, or other information. Add special effects on hover states to add interest and fun to your button actions. Hover over the examples below to see more!
Accordions
Accordions allow you to nest a lot of content into a smaller area. Visitors only need to select the heading they want to get more information, without having to scroll throough a lengthy page.
Additional settings available for two additional Advanced Accordions.
Both allow even more custom styling for each item, including text style and hover colors and replacing the icons.
You can also apply global styles for the content areas that affect all new items. Set different fonts for titles and content.
Tabs
Tabs are like Accordions, in that you can nest sections of content into a smaller area, saving screen space and allowing visitors to pick and choose what content they want to read.
Two more advanced Tab Modules give you more control over layout and styling as well as content types.
Add icons to the Tab titles to add even more interest and set a custom color scheme for the whole Tab Block. Multiple styles available.
Select text content, a photo or video and even import saved Rows or Templates for total custom control over each Tab.
Sliders
Sliders create visual interest and movement. Add information, photos and other content into your slides. Have them auto play, or allow visitors to navigate themselves. Apply different transitions styles from fade, Ken Burns, multi-directional sliding, blinds, bars and boxes!
Countdowns
Use a countdown to keep visitors apprised of how much time is left before a big event!
Flip Boxes
Flip Boxes are great for displaying questions and answers or for revealing hidden information. Add them like a virtual business card,with photo and name on one side, then contact information of the back.
Flip Box Front
Hover over this box to reveal...
Flip Side
...more content on the back.
Great for Question/Answer formatting
Flip Box Front
Here's another Flip Box
Flipped Side
You can use slightly different styling here.
Image Carousels
Use an Image Carousel to display lots of images in a small area and let visitors browser through your image selection. Add captions on rollovers to add more information.
Modal Popups
Use Modal Popups to display more content like Text, Pictures, Videos and even other rows and pages you create in the Page Builder. Click the first three examples below for a demonstration. Try exiting this page to find out what the last example does!
Hi, I'm Karen!

Exit Intent Modal Popup
Try to close this tab or browser!
Hover Cards
Use Hover Cards to display personnel in an engaging and fun way. Or use them to reveal more information over photo backgrounds or for step-by-step instructions.

Hi, I'm Derek
I'm the Percussion Instructor and I love making great music!

My name is Miko
I am the String Specialists and music is my passion!

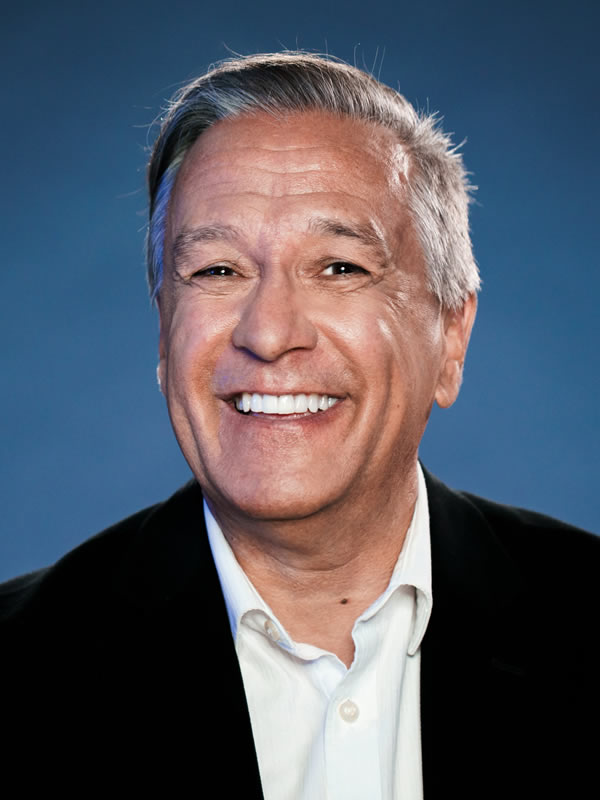
Just call me Don
I'm the Music Director & Principal Conductor of the Master Chorale!

Hey, I'm Sandra
I'm Director of Music Education. I guide future educators towards success!

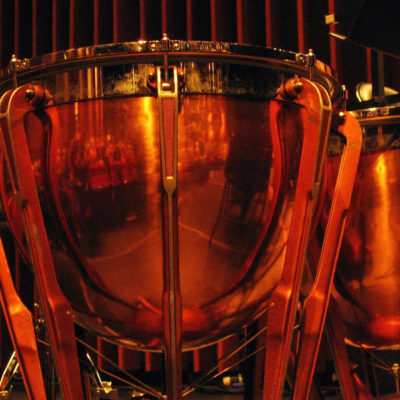
Timpani
Timpani are tunable drums that are a member of the Percussion family.

Tuba
The Tuba is a member of the brass family and plays notes in the low register.

Flute
The flute is a Woodwind instrument. The flute produces its sound from the flow of air across an opening.
1
Collect a permission form from the office.
2
Have your parents sign your permission form.
3
Ask your parents to write a check for participation.
4
Turn in your signed form and check by Friday!
iHover Effects
iHover Effects are like Flip Boxes, but with even more effects! Hover over the examples below for a sampling. 19 total effects included.
-

Roll Over
Use the vertical roll over effect to display your team.
-

iHover Compress
Reveals hidden text!
-

iHover Book
Want to experience the book flip animation? This is the effect for you!
-

iHover Rotate
Add a tinge of magic when the images rotate, and an overlay slides onto them.
-

iHover Overlay
Use this effect in which the image is overlapped with an overlay containing text.
-

iHover Flip
Use this iHover effect to see your image flip aside while still attached to the background that holds the description.
-

iHover Minimize
A beautiful hover effect that minimizes the images giving space to a solid colored box with text in it.
-

iHover Wheel
You can use the wheel flipping effect to give your images a lively look and display their details too.
-

iHover Roll
Use this hover effect in which the image flips aside and returns a solid background with the description.
Progress Bars
Use Progress Bars to show all kinds of data, from your member participation, to current fundraiser statistics. Progress Bars are a great way to engage visitors to make dry data more interesting!


 Each tab can have different types of content. Add images, text, video or links. You can even add dynamic content from other parts of your Cadenza website.
Each tab can have different types of content. Add images, text, video or links. You can even add dynamic content from other parts of your Cadenza website.






 Up to this, our study of music in the Christian Era has traced the development of the art as fostered by the Christian Church, and mainly among the people of Southern Europe, in whom there was a strong admixture of the Latin blood and spirit. Before going farther on this line we will look into the record of music among the races of Northern Europe.
Up to this, our study of music in the Christian Era has traced the development of the art as fostered by the Christian Church, and mainly among the people of Southern Europe, in whom there was a strong admixture of the Latin blood and spirit. Before going farther on this line we will look into the record of music among the races of Northern Europe. Scotland.—The music of the Scotch, like the other Celtic races just mentioned, is characteristic. Their harp was similar in form to the Irish; their favorite instrument was the bagpipe. King James I is credited with having done much to stimulate an interest in music among his subjects. Having been a captive in England for a period of eighteen years, he had acquired great skill in music, which was the solace of his weary hours. According to a contemporary historian, the king played a great many of the instruments in use in his day: the bagpipe, psaltery, organ, harp, lute, flute and dulcimer. The music of Scotland makes great use of the pentatonic scales, and it is likely that the original form of many of the old Scottish folk-melodies was pentatonic. A characteristic feature of Scottish music is the so-called “Scotch snap,” illustrated in the short notes in the familiar air “Comin’ Thro’ the Rye,”.
Scotland.—The music of the Scotch, like the other Celtic races just mentioned, is characteristic. Their harp was similar in form to the Irish; their favorite instrument was the bagpipe. King James I is credited with having done much to stimulate an interest in music among his subjects. Having been a captive in England for a period of eighteen years, he had acquired great skill in music, which was the solace of his weary hours. According to a contemporary historian, the king played a great many of the instruments in use in his day: the bagpipe, psaltery, organ, harp, lute, flute and dulcimer. The music of Scotland makes great use of the pentatonic scales, and it is likely that the original form of many of the old Scottish folk-melodies was pentatonic. A characteristic feature of Scottish music is the so-called “Scotch snap,” illustrated in the short notes in the familiar air “Comin’ Thro’ the Rye,”.